Cas d'étude.
- Projet : Asparun (application web full stack)
- Travail effectué : design & développement
- Particularité : projet non facturé (car pour l'association d'une amie)
- Tarif que j'aurai facturé : 2000 €
SOMMAIRE
- Introduction
- Analyse préalable des besoins
- Gestion des cas particuliers
- Découpage des formulaires
- Design
- La base de données
- BONUS : interface d'administration
- Version mobile (responsive)
- Accessibilité
Introduction
Mon amie Valérie m'a contacté pour créer un site web pour le challenge Asparun qu'elle organise chaque année avec son association.
L'objectif de ce site est de permettre aux participants du challenge d'enregistrer leurs performances (nombre de km parcourus) et d'indiquer le type de sport pratiqué.
Chaque participant peut faire partie d'une équipe. Un classement final par équipe sera affiché sur le site.
L'association récompense l'équipe qui a parcouru le plus de kilomètres et l'argent collecté lors des inscription est reversé à une association caritative.
Analyse préalable des besoins
Après plusieurs échanges par email avec Valérie j'arrive à lister toutes les fonctionnalités de l'application que je devrais développer.
Point important : l'inscription au challenge se fait sur un autre site (njuko.com) donc je devrais récupérer les informations des participants (nom, prénom, numéro de dossard) depuis cet autre site pour leur identification.
Voici la liste des fonctionnalités à développer :
- Identification d'un participant (via l'API njuko.com)
- Formulaires pour récupérer les informations suivantes :
- Type de groupe (équipe) : entreprise / asso / famille / amis / autre
- Nom du groupe
- Nombre de km parcourus
- Type de sport pratiqué
- Affichage des performances de tous les participants de son propre groupe
- Affichage du classement général par équipe
- Gestion des erreurs dans les formulaires
La liste semble courte mais la somme de travail à faire lorsqu'on manipule des formulaires est toujours plus importante qu'il n'y paraît !
Gestion des cas particuliers
Si on ne devait développer des applications que pour des utilisateurs parfaits, le développement de logiciels serait bien plus simple !
Malheureusment les utilisateurs peuvent faire des erreurs et il faut les prendre en compte pour faire des applications résilientes.
C'est un travail très important aussi pour avoir une bonne expérience utilisateur (UX) et maximiser le nombre de personnes qui vont rentrer leurs informations sur le site.
Il n'est pas rare d'abandonner une action car "le site ne marche pas" ou "il me dit qu'il y a une erreur mais ne m'indique pas où et comment la corriger"...
C'est le genre d'expérience très frustrante qu'on n'aime pas vivre.
C'est au développeur de gérer ces cas particuliers et erreurs mais c'est très souvent négligé car ce n'est pas la partie la plus agréable à faire.
En effet il faut penser à tous les cas particuliers qui pourraient arriver :
- Qu'est-ce qui se passe si l'utilisateur s'identifie mais ne termine pas tous les formulaires à remplir ?
- Comment réagit l'application si une entrée est invalide ?
- Comment faire pour éviter que l'utilisateur puisse entrer de mauvaises données dans un formulaire ?
- ...et 1001 autres petites choses à gérer...
Découpage des formulaires
Maintenant que j'ai une idée des informations à collecter via des formulaires, je peux me pencher sur le design des différents écrans à produire.
Dans le but d'avoir une expérience utilisateur (UX) la plus simple et agréable possible, j'ai préféré découper en plusieurs écrans les informations à remplir.
C'est plus de travail pour moi mais ça permet d'améliorer la quantité de personnes qui vont participer : on préfère remplir quelques champs à chaque fois plutôt que tout d'un coup.
Cette bonne pratique me permet aussi de venir enregistrer au fur à mesure les informations collectées : comme ça même si le participant quitte le site en cours de route, je peux reprendre là où il a laissé lorsqu'il se reconnecte !
J'ai donc découpé le parcours de l'utilisateur en plusieurs étapes et donc plusieurs écrans :
- Identification
- Enregistrement de son groupe
- Enregistrement de ses performances
- Consultation du classement de son propre groupe
- Consultation du classement général
Maintenant qu'on sait où on doit aller, on peut commencer le design des écrans avec Figma (un outil de design très populaire). J'ai pu proposer en amont le design du flow des formulaires à Valérie pour validation.
Design
Tous les écrans ont une interface très simple avec peu de champs à remplir. Et chaque formulaire est robuste aux erreurs.
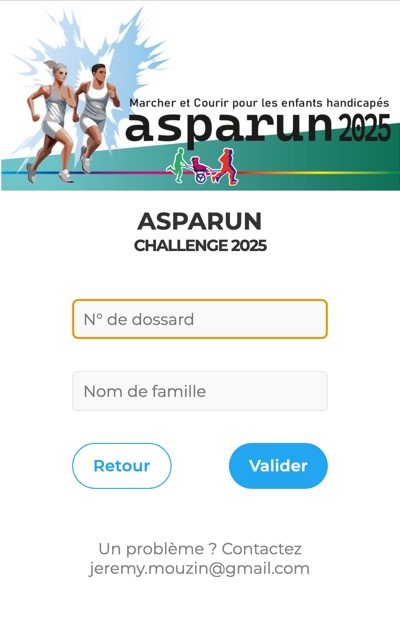
L'écran d'identification nécessite le numéro de dossard (minimum 2001, max 4000) et le nom du participant pour valider son identité :

Comme indiqué précédemment, le numéro de dossard, le nom et le prénom des participants se trouvent sur un autre serveur, njuko.com, accessible via une API.
Pour identifier un participant, j'effectue une requête sur le serveur njuko.com pour chercher le numéro de dossard entré. S'il existe, je vérifie que le nom associé à ce numéro de dossard correspond bien au nom entré auquel cas je valide l'identification.
Il n'y a pas d'identification lourde plus complexe car on est sur un petit site avec des participants de bonne volonté.
Évidemment, un utilisateur pourrait récupérer le numéro de dossard d'un autre participant et se faire passer pour lui pour entrer des performances erronées mais il est peu probable que ça arrive.
Même si ça arrivait, je pourrais supprimer la performance erronée pour la remplacer par la bonne donc ça ne serait pas très grave.
Je préfère simplifier l'accès à l'application plutôt que d'ajouter des couches de sécurité qui n'ont pas lieu d'être par rapport au risque encouru. Évidemment cette faille de sécurité a été soumise à Valérie qui a validé mon point de vue.
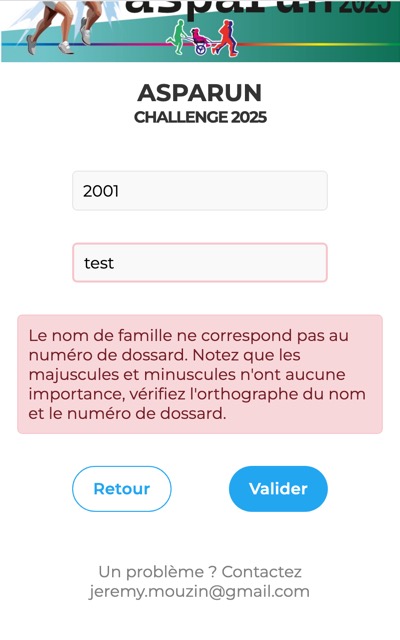
Concernant l'identification, il peut y avoir plusieurs cas possibles auxquels j'ai pensé :
- Le numéro de dossard entré n'est pas valide (il doit être compris entre 2001 et 4000)
- Le numéro de dossard n'a pas été attribué
- Le nom ne correspond pas au numéro de dossard
Pour chaque cas d'erreur un message indique ce qui ne va pas à l'utilisateur :


Bien sûr, j'ai fait en sorte que l'emploi de majuscules / minuscules ne nuisent pas à la reconnaissance du nom. Autrement dit si le nom est mouzin on peut entrer MoUZin dans le champ ce sera valide.
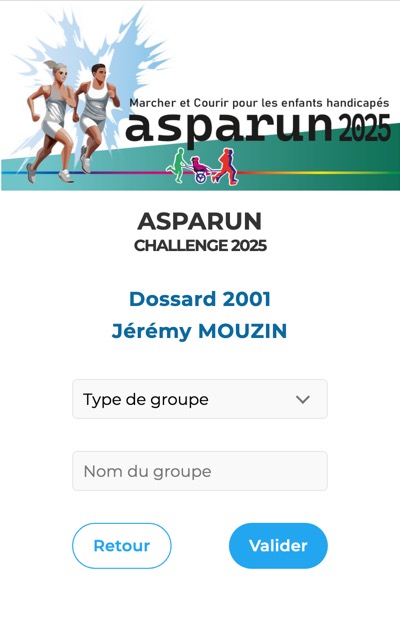
Maintenant que le participant est identifié, on peut lui demander à quel groupe il appartient :

Ici des vérifications basiques s'appliquent, comme le fait d'entrer au moins 2 caractères pour le nom du groupe et d'avoir sélectionné quelque chose dans le menu déroulant Type de groupe.
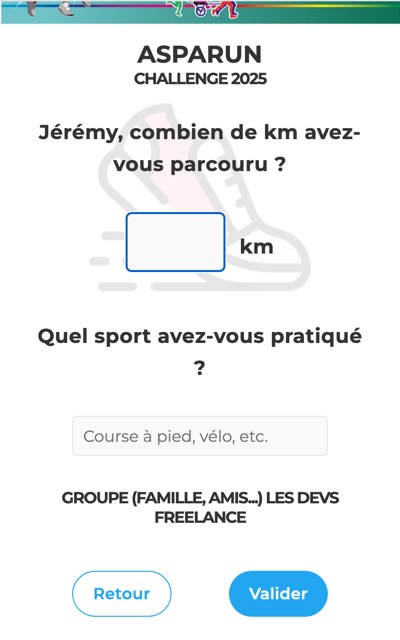
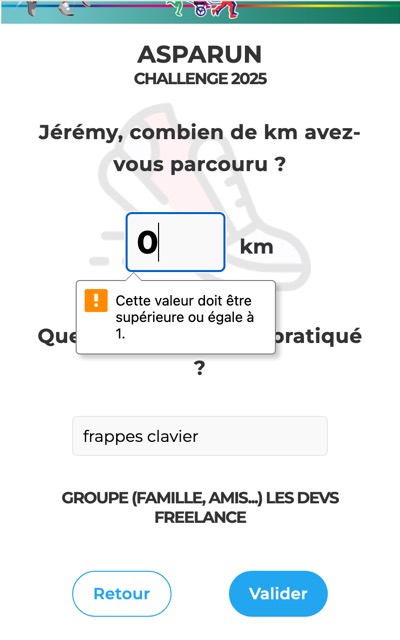
Place maintenant au formulaire pour entrer ses performances :

En plus des vérifications de base (entrer des informations dans chaque champ) on vérifie la cohérence des informations entrées :

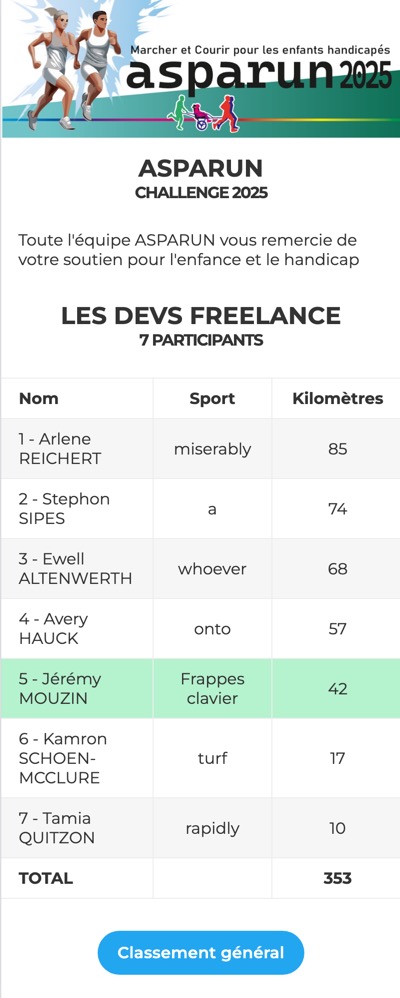
Une fois les performances validées, on peut afficher le classement de notre groupe. Les données que vous voyez sont de fausses données des jeux de tests que j'ai créés pour tester l'application.

Notre performance est surlignée en vert pour faciliter sa localisation (UX) et le total est affiché en gras.
Grâce au bouton tout en bas on peut ensuite accéder au classement général de tous les groupes participants :

Cette fois-ci c'est notre groupe qui est surligné en vert pour le repérer facilement. J'ai aussi ajouté la position dans le classement au début de chaque nom de groupe.
Et voilà ! Les formulaires sont remplis. Si le participant se connecte à nouveau, il atterrira directement sur la page de classement de son groupe ce qui lui permet de voir l'évolution de son groupe avec l'arrivée des autres participants.
La base de données
Pour stocker toutes ces informations j'ai utilisé une base de données classique MySQL. Dans cette base de données sont enregistrés les noms, prénoms, numéros de dossard et groupes de chaque participant.
J'avais déjà fait ce site pour l'édition 2024 l'année dernière. Grâce à l'utilisation d'une base de données je peux sauvegarder chaque année les performances et noms de tous les participants dans un simple fichier.
Chaque année je fais une sauvegarde et j'efface l'ancienne base de données pour l'année suivante.
BONUS : Interface administrateur
Au cours du premier événement en 2024, on a demandé à Valérie, pendant le challenge, des informations sur certains groupes et participants.
Moi j'y ai accès en me connectant directement à la base de données mais Valérie n'avait pas cet accès. J'ai donc conçu une petite interface d'administration.
On s'y connecte avec un simple login / mot de passe :

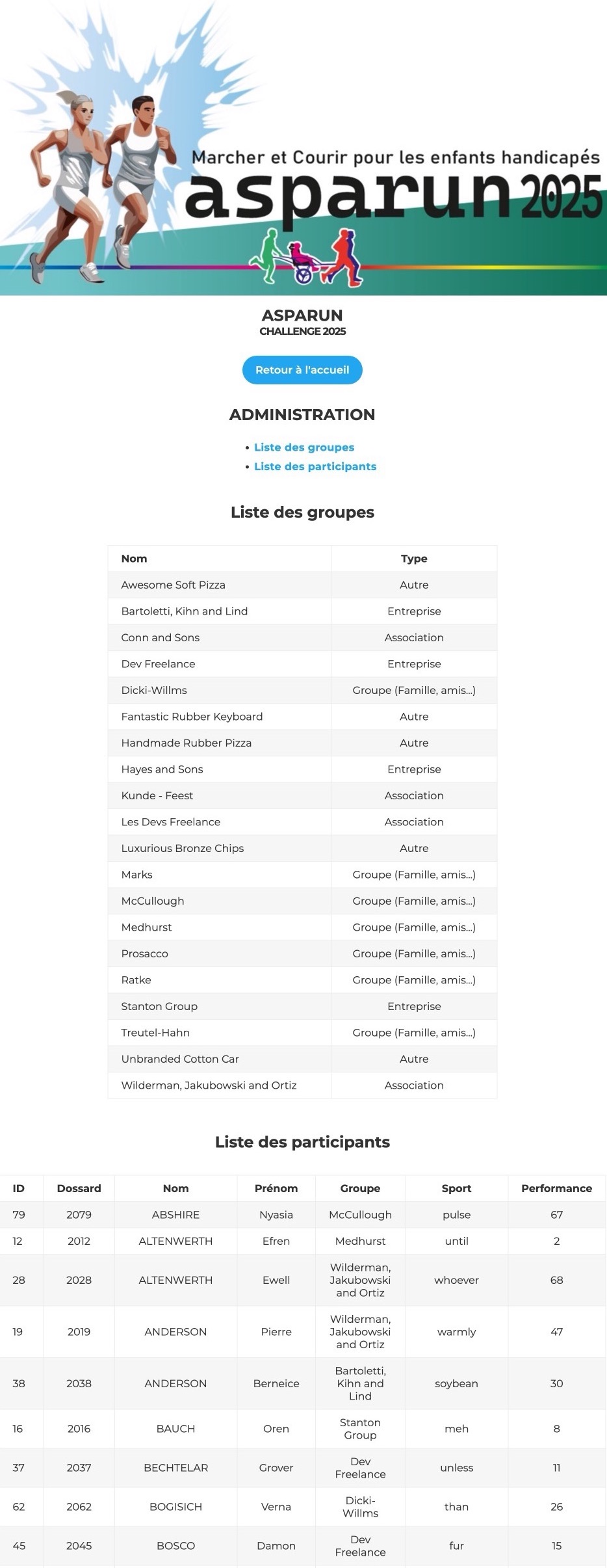
Elle rassemble toutes les informations qu'on pourrait souhaiter avoir sur les groupes et participants :

Cette petite interface simple permet à Valérie d'être autonome pour aller chercher les informations demandées plutôt que de me les transmettre, que j'aille les récupérer et que je lui réponde.
À terme on pourrait y ajouter des fonctions de manipulation des données (corriger une performance mal entrée etc.) mais pour l'instant nous n'en avons pas besoin. L'interface se contente d'afficher de façon pratique les informations de la base de données.
Version mobile (responsive)
Vu le design très simple des différents écrans, j'ai pu adapter très facilement chaque interface pour mobile, permettant aux participants de rentrer leurs informations directement depuis leur téléphone.
Accessibilité
La navigation du site a été conçue pour pouvoir être entièrement effectuée au clavier à l'aide des touches TAB et CTRL + TAB. Cela permet aux personnes handicapées moteur participant au challenge de pouvoir entrer leurs performances.
Autrement dit on peut s'identifier, rentrer ses performances et consulter les classements entièrement à l'aide du clavier sans jamais utiliser la souris.
Il y aurait encore beaucoup de choses à dire sur cette application web mais je vais m'arrêter là.
Si ça vous intéresse d'en savoir plus, n'hésitez pas à me contacter via les différents moyens de contact listés ci-dessous en bas à droite de la page.
