Cas d'étude.
- Projet : site vitrine du restaurant Le Voyage
- Travail effectué & tarifs :
- design & développement du site web : 1500 €
- prise de photos des plats, du lieu et des images décoratives du site + retouches numériques et optimisation des photos : 500 €
- SEO : récupération de l'accès à la fiche d'établissement Google du restaurant et mise à jour de celle-ci : 100 €
- Création d'un compte facebook et intégration du flux d'actualités : 100 €
- Total : 2200 €
Débourser plus de 1500 € dans un site web pour un restaurant peut paraître cher mais une fois qu'il est en place, ce sont de nouveaux clients qui vont affluer pendant toute la durée de vie du site internet !
C'est donc un investissement très rentable sur le long terme.
SOMMAIRE
- Introduction
- Analyse préalable des besoins
- Découpage thématique des pages
- Design du site
- Difficultées rencontrées
- Navigation facilitée
- Intégration et lien direct Google Maps
- Section découvrez notre cuisine (donner envie)
- Version mobile du site
- Les liens spéciaux numéro de téléphone
- Les actualités
Introduction
J'ai découvert le restaurant Le Voyage au cours d'un repas un midi. C'est ma femme qui avait réservé. Et on s'est régalés.
J'ai regardé le site web par curiosité en me disant qu'il devait être sacrément bien vu la qualité de la cuisine... eh bien pas du tout !
J'ai tout de suite noté que beaucoup de choses n'allaient pas sur le site web de l'époque (avant que je ne le refasse).
Après discussion avec le gérant prénommé Jean-Marie, j'ai proposé mes services pour refaire son site.
De fil en aiguille, j'ai fini par reprendre en main toute la communication digitale du restaurant : site web, page facebook, fiche d'établissement Google.
Pour vous dire, le numéro de téléphone de la fiche d'établissement Google n'était pas le bon !
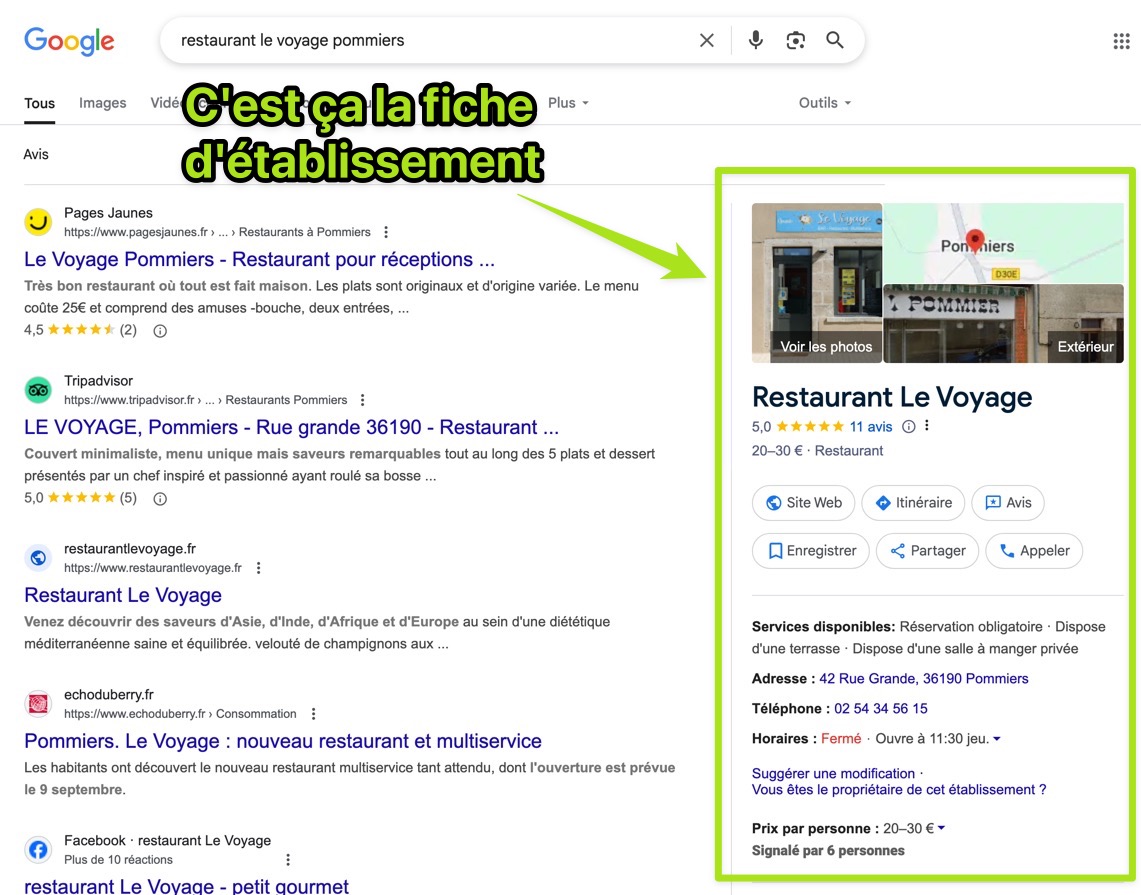
Pour ceux qui ne le savent pas, la fiche d'établissement Google est un peu la carte d'identité d'un établissement, elle s'affiche lorsque vous faites une recherche dans Google ou Google Maps pour un restaurant :

Autant vous dire que quand vous n'avez pas le bon numéro de téléphone sur cette fiche, c'est compliqué d'avoir des clients pour un restaurant ! Ma femme avait eu la chance d'avoir été sur le site web d'abord où le numéro de téléphone était le bon.
Sinon nous aurions sûrement pensé que le restaurant était fermé et nous aurions été manger ailleurs. Si vous tenez un restaurant c'est un point extrêmement important à ne pas négliger.
Analyse préalable des besoins
Comme d'habitude lorsque je dois créer un site web de zéro, je pars toujours des objectifs du site en me posant les questions suivantes :
- À quoi va servir le site ?
- Quelles informations les visiteurs viennent-ils chercher ?
- Quelles actions veut-on que les visiteurs fassent ?
Avec les réponses à ces questions cela me permet de lister les informations qui devront figurer sur le site puis de les structurer pour les présenter aux visiteurs.
En discutant avec Jean-Marie, j'ai pu répondre à ces différentes questions pour mieux cerner le besoin de mon client et ses envies :
-
À quoi va servir le site ?
- Présenter le concept du restaurant : Le Fooding
- Donner envie d'y aller pour manger (belles photos, descriptions travaillées des plats)
- Indiquer les informations importantes : horaires, tarifs, numéro de téléphone, menu, adresse
- Lister les services proposés par le restaurateur (car il peut cuisiner pour des événements particuliers et souhaite le mettre en avant pour développer cette activité)
- Afficher les actualités du lieu : des événements passés avec des photos etc.
- Présenter le bar
- Quelles informations les visiteurs viennent-ils chercher ?
- Les horaires
- Le menu
- Les tarifs
- Les moyens de contact (téléphone, email)
- L'adresse pour s'y rendre
- Quelles actions veut-on que les visiteurs fassent ?
- On veut qu'ils appellent le numéro de téléphone pour réserver une table, Jean-Marie ne veut pas d'emails ou de WhatsApp, il préfère le contact direct avec les clients par téléphone
Maintenant que j'ai une vision très claire des besoins de mon client je vais pouvoir lister les informations à présenter sur le site :
- Concept du restaurant (Fooding)
- Horaires d'ouverture
- Adresse pour s'y rendre
- Numéro de téléphone pour réserver
- Menu
- Tarifs
- Adresse email
- Photos des plats pour donner envie d'y aller
- Liste des services supplémentaires proposés
- Actualités du restaurant
- Informations sur le bar
- BONUS : présentation du cuisinier !
J'ai suggéré à Jean-Marie de faire une petite section sur la présentation du cuisinier (lui-même !) pour que les gens sachent que ses compétences en cuisine sont rares.
L'objectif de cette section est toujours le même : donner envie d'aller manger dans son restaurant ! On ne perd pas notre objectif de vue et je propose toujours des conseils business à mes clients.
Maintenant que j'ai toutes les informations, il ne me reste plus qu'à les structurer pour les présenter au mieux aux visiteurs du site. Pour cela, des pages thématiques me semblent le plus approprié.
Découpage thématique des pages
J'ai fait le choix de découper le site en plusieurs pages :
- Page d'accueil
- On retrouvera sur cette page les informations importantes du restaurant : le concept, les horaires, le menu, les tarifs, le téléphone, l'adresse, la présentation du cuisinier
- L'objectif de cette page est d'avoir toutes les informations importantes au même endroit pour faciliter l'accès aux visiteurs : en un coup d'œil on a toutes les infos pour prendre la décision de réserver
- Services
- On listera ici tous les services proposés par le restaurateur
- Actualités
- Pour que ce soit simple et efficace et pour que ça évite de nécessiter un service d'hébergement onéreux, j'ai proposé d'intégrer le flux de la page facebook directement sur cette page : ainsi lorsque Jean-Marie publie sur la page facebook du restaurant, ça se retrouve instantanément sur son site web
- Bar
- J'ai préféré faire une page à part pour le bar car je ne voulais pas surcharger les autres pages avec ce contenu qui sera peu consulté par les visiteurs
Design du site
Le restaurant étant plutôt orienté gastronomique, je voulais un design épuré avec beaucoup de style, un design chic .
J'ai opté pour un fond très foncé et un texte clair.
J'ai choisi 3 polices de caractères dont 2 très artistiques pour les titres et sous-titres notamment et une dernière bien lisible pour le texte :

Jean-Marie a tout de suite aimé le style du texte.
Pour décorer le site et donner envie de manger dans ce restaurant j'ai pris des photos des plats avec un appareil photo numérique de bonne qualité que j'ai optimisées pour le web (réduction de leur taille pour qu'elles s'affichent rapidement et consomment peu de données).
J'ai présenté à Jean-Marie l'intégralité du site sur Figma (un outil de design) avant de le développer ce qui a permis de faire quelques ajustements avant sa réalisation.
Difficultés rencontrées
Je suis parti sur un design assez ambitieux surtout pour le côté responsive (site qui s'adapte à n'importe quelle taille d'écran).
Par exemple garder l'assiette au centre du bord inférieur de l'image de fond de la section de texte précédente m'a demandé pas mal de travail.
En effet, lorsqu'on passe sur des écrans plus petits : la taille de la police de caractères change, la taille de l'image change et la taille des marges à droite et à gauche change également ! Ça m'a demandé pas mal de gymnastique pour arriver à un résultat satisfaisant :
Même chose pour la présentation des plats dans la section Découvrez notre cuisine, il a fallu pas mal d'ajustements pour que j'arrive à garder les plats au bon endroit peu importe la taille de l'écran.
Mais le résultat est vraiment beau et mon client est satisfait.
Navigation facilitée
Lors de la conception d'un site il faut toujours penser à l'UX (expérience utilisateur). Il faut que le site soit facile à utiliser, simple et pratique aussi.
Je cherche toujours à minimiser le nombre d'interactions (clics, défilement vers le bas) nécessaires que devra faire le visiteur pour obtenir l'information qu'il recherche.
Par exemple au niveau du menu de navigation, j'ai fait en sorte qu'il reste toujours accessible en haut (et qu'il soit joli aussi avec un style glossy / en verre).
J'ai mis des liens permettant d'arriver directement aux sections intéressantes de la page et notamment au menu et à la section contact :
Intégration et lien direct Google Maps
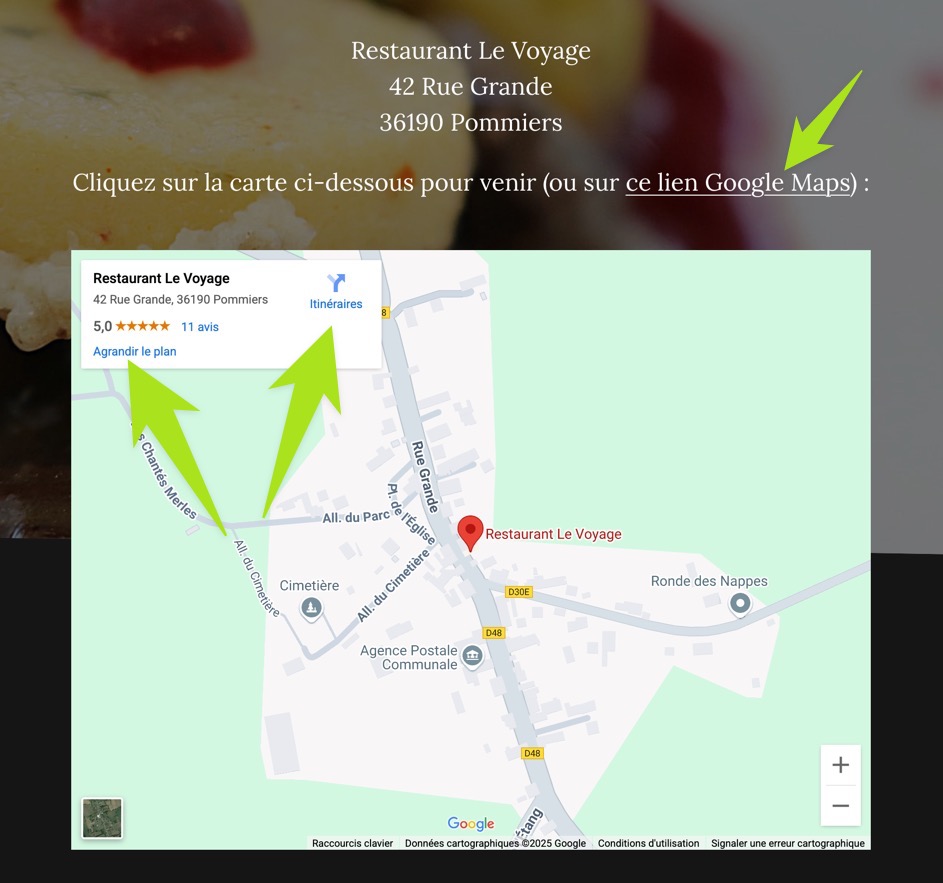
Toujours dans l'objectif d'améliorer l'expérience utilisateur (UX) et de réduire la friction pour venir manger au restaurant , j'ai intégré une carte Google Maps interactive directement dans la section contact :

Grâce à cette carte intégrée on peut utiliser Google Maps directement depuis le site web ! On peut également cliquer sur le bouton Itinéraires ou Agrandir le plan pour lancer Google Maps et se rendre au restaurant depuis sa position actuelle grâce au GPS.
Encore une façon supplémentaire de mâcher le travail aux visiteurs (on améliore l'expérience utilisateur) pour qu'ils prennent la décision de venir manger dans ce restaurant et pas un autre .
Section découvrez notre cuisine (donner envie)
Vers la fin de la page d'accueil (car ce sont des informations moins importantes) j'ai mis des photos et descriptions des plats travaillés qui sont servis dans le restaurant.
L'objectif ici est de susciter la curiosité des gens et de leur donner envie de venir manger. J'ai présenté chaque plat d'une façon différente en conservant toujours beaucoup d'espace vide.
Garder de l'espace vide est un principe de design qui permet de démontrer un aspect luxueux au site. Plus on a de place plus on est dans le luxe (grande maison, grande voiture, grande piscine, grand jardin etc.).
La version mobile du site
La plupart des gens qui vont sur les sites de restaurants le font depuis un mobile ! Un cas d'utilisation classique : on est en déplacement, on cherche un endroit où manger.
On active le GPS, on va sur Google Maps, on clique sur le bouton "Restaurants" et on choisit dans la liste.
Si on veut en savoir plus sur le restaurant on va regarder le site web et donc le site se doit d'être accessible sur mobile.
La navigation pose problème sur mobile car on n'a pas la place d'afficher toutes les pages en haut. Il faut donc créer un menu séparé et c'est ce que j'ai fait comme on le voit ici dès qu'on passe sous 520 pixels de largeur :
Le menu se comporte comme sur l'ordinateur, il est simplement invisible sur mobile si l'utilisateur ne clique pas en haut à droite sur le bouton Menu.
Les liens spéciaux numéro de téléphone
Quelque chose de très important et souvent sous-exploité sur les sites de restaurant est l'utilisation des liens spéciaux pour les numéros de téléphone.
Lorsqu'on fait un lien préfixé par tel: cela permet, depuis un mobile, de composer directement le
numéro de téléphone associé lorsqu'on clique dessus !
Ce type de lien est particulièrement pratique pour le visiteur puisqu'il lui évite de retenir le numéro de téléphone (et potentiellement de se tromper) ou d'utiliser la fonction copier-coller sur son mobile via un appui long sur le numéro de téléphone (tout le monde ne sait pas comment faire ça par ailleurs).
Donc à nouveau ici j'améliore l'expérience utilisateur (UX) et réduit la friction pour le visiteur : il peut appeler directement en appuyant simplement sur le numéro de téléphone.
Dernier point important sur mobile, j'ai mis en place un bouton flottant en bas (près du pouce de l'utilisateur pour faciliter son utilisation) permettant de contacter le restaurant en 1 clic. Toujours avec le même objectif en tête.

Les actualités
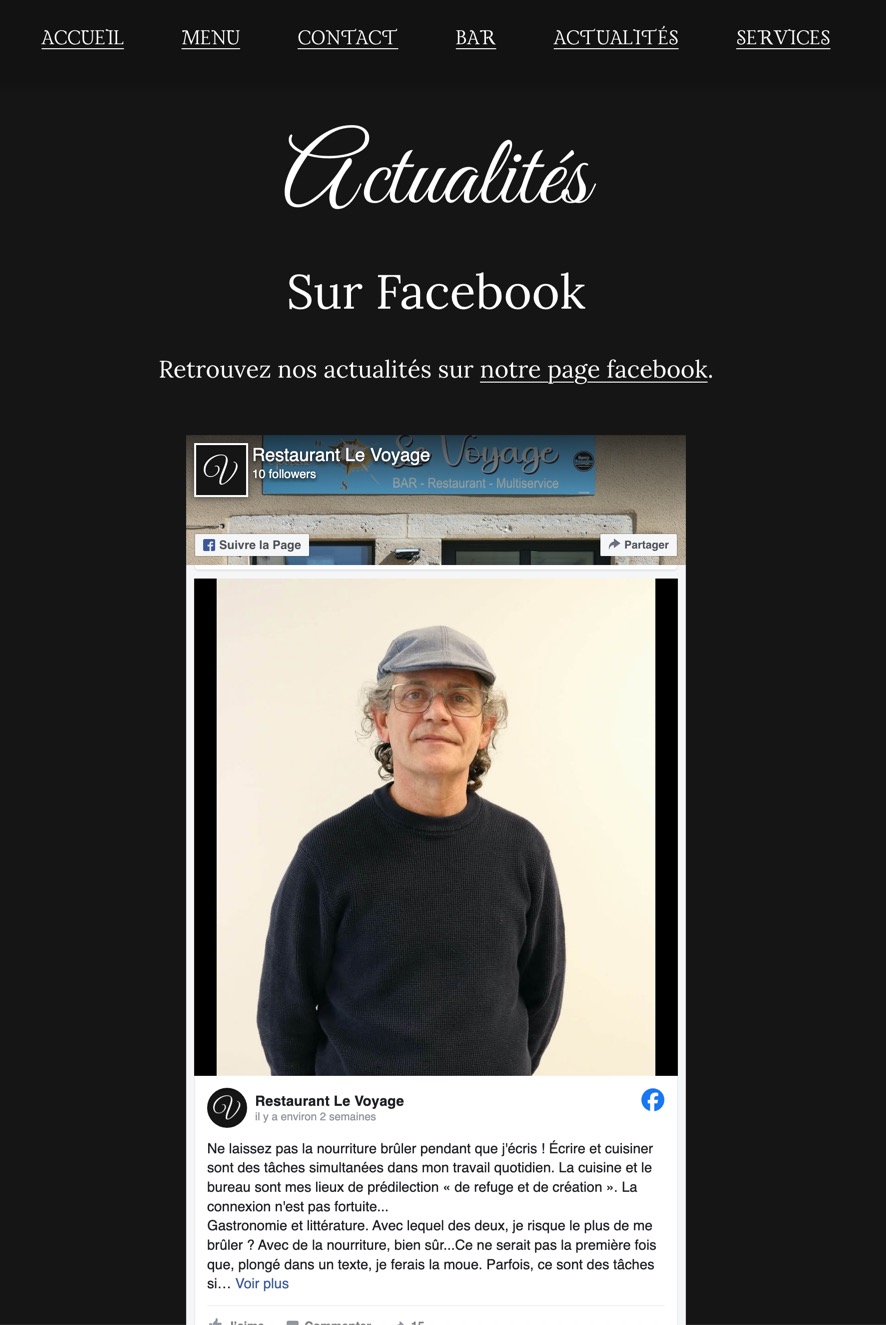
Comme dit précédemment j'ai cherché à faire simple et efficace pour que Jean-Marie puisse publier du contenu facilement sur son site. Pour ça j'ai intégré directement son flux d'actualités de la page Facebook du restaurant dans la page Actualités de son site :

Ainsi, dès qu'il publie sur Facebook, ça se retrouve sur sa page actualités instantanément.
Le seul petit bémol c'est qu'on est limité en terme de largeur maximale affichable. J'aurai aimé que ce soit un peu plus large et un peu plus gros mais je ne peux pas faire autrement.
Jean-Marie est satisfait donc c'est tout ce qui compte !
Je pourrai encore parler longtemps de ce site tant il y a eu du travail de fait mais je vais m'arrêter là.
Si vous êtes restaurateur et que vous voulez un site web ou si vous voulez en savoir plus, n'hésitez pas à me contacter via les différents moyens de contact listés ci-dessous en bas à droite de la page.
