Cas d'étude.
- Projet : mon site personnel (ce site !)
- Travail effectué : design & développement
- Tarif que j'aurai facturé : 2000 €
SOMMAIRE
- Introduction
- Analyse préalable des besoins
- La page d'accueil
- La page services
- La page portfolio
- La page qui-suis-je
- L'action de contact
- Le bouton copier l'adresse email
- Le design
- Un site responsive
- Conformité W3C & Accessibilité
Introduction
Faire son site web personnel n'est pas chose aisée. On peut vite tomber dans le piège du perfectionnisme et y passer des mois.
On veut aussi souvent en profiter pour explorer les dernières technologies à la mode et refaire tout son site avec... ce qui peut vite se transformer en une quête sans fin et un site qui ne sera jamais terminé.
Pour éviter tous ces problèmes, j'ai fait le choix d'un design simple et épuré et d'utiliser les langages standards de base pour son développement.
Une sorte de retour aux sources très salvatrice pour revisiter des langages présents depuis les débuts du web mais qui ont fortement évolués au fil des dernières années.
Analyse préalable des besoins
Pour faire un site internet je pars toujours de son contenu. Avant de chercher à faire le design du site, il faut avoir de la matière sur laquelle travailler.
Pour ce faire, je pose les questions suivantes pour cibler les objectifs du site :
- À quoi va servir le site ?
- Quelles informations les visiteurs viennent-ils chercher ?
- Quelles actions veut-on que les visiteurs fassent ?
Les réponses à ces questions vont contribuer à la liste d'informations que le site devra fournir.
La dernière étape est la structuration de ces informations de façon cohérente.
Cette dernière étape peut sembler anodine, mais elle est vitale pour construire un site qui va mettre en avant les informations que viennent chercher les visiteurs et surtout faciliter l'accès à celles-ci via une bonne UX (expérience utilisateur).
Pour mon site, voici les objectifs :
-
À quoi va servir le site ?
- Il doit présenter mon parcours, mon travail et mes services en tant que développeur web full stack freelance et donner envie de travailler avec moi
- Quelles informations les visiteurs viennent-ils chercher ?
- Mes tarifs, mes services, un moyen de me contacter, savoir un peu qui je suis, si j'ai de l'expérience etc., connaître mon parcours
- Quelles actions veut-on qu'ils fassent ?
- La seule action que je veux qu'ils fassent c'est de me contacter pour ouvrir une discussion et peut-être transformer cette discussion en une mission freelance
Grâce à ces réponses je peux construire la liste d'informations que devra fournir le site :
- Présentation de mon parcours : une sorte de version légère de mon CV
- Présentation de mon travail : je dois montrer mes projets déjà réalisés, les présenter et décrire comment je les ai faits
- Lister les services que je propose et les tarifs associés
- Indiquer tous les moyens possibles de me contacter pour que le visiteur puisse choisir le moyen qui lui convient le mieux
- Donner confiance et envie de travailler avec moi en partageant par exemple mes valeurs professionnelles et personnelles
Maintenant qu'on a la liste des informations, il faut les structurer pour permettre aux visiteurs de trouver rapidement l'information qu'ils sont venus chercher.
Un découpage simple par pages thématiques me semble le plus adapté pour structurer ces informations :
- Page d'accueil : présentation des différentes pages du site et de ce qu'on y trouve pour guider le visiteur vers la page où il trouvera l'information qu'il recherche le plus vite possible (UX)
- Page services : liste de tous les services que je propose et de mes tarifs
- Page portfolio : projets déjà réalisés pour d'autres clients avec des explications sur leur conception et leur développement avec les tarifs associés
- Page qui suis-je : description de mon parcours académique et professionnel et de mes valeurs
- Action de contact : je fournirai mes moyens de contact sur toutes les pages du site dans le pied de page, ainsi peu importe où se trouvera le visiteur il pourra décider de me contacter depuis la page où il se trouve : il faut faciliter l'accès à cette donnée pour faciliter le passage à l'action du visiteur, c'est de l'UX à nouveau !
Maintenant que j'ai l'architecture du site, les différentes pages et le contenu, je peux commencer à travailler sur la page la plus simple : la page d'accueil.
La page d'accueil
Celle-ci doit être accueillante et très brève car les gens sont toujours pressés de trouver l'information qu'ils recherchent, c'est un principe de base du copywriting (l'art d'écrire), on a tous des vies très occupées !
Vous pouvez voir comment je fais tout ça en quelques phrases sur la page d'accueil et comment j'indique où trouver les informations que les visiteurs peuvent chercher via des liens vers les pages concernées et une courte description de leur contenu.
La page services
Là c'est assez simple, la page services est une liste brute de tous les services que je propose et des tarifs associés. Pour faciliter la visibilité des tarifs j'ai choisi de les faire ressortir en gras et colorés ce qui permet d'attirer l'œil immédiatement sur cette information.
Aussi, là où c'est pertinent je mets des liens vers les autres pages du site (portfolio, qui suis-je) pour diriger le visiteur vers les prochaines pages qu'il pourrait vouloir visiter.
Enfin, j'indique que je fais des devis gratuits et qu'on peut me contacter via les informations en bas de page.
Simple, court, efficace.
La page portfolio
C'est à nouveau une liste de quelques projets déjà réalisés et dont j'ai le droit de parler en public. Deux liens pour chaque projet : un lien vers le site en ligne et un autre lien pour le cas d'étude.
Rédiger un cas d'étude me semble important. Cela me permet d'expliquer les étapes de création d'un projet pour que les clients puissent se projeter à travailler avec moi et voient comment je travaille.
C'est très important car ça permet de construire de la confiance, base de toute relation commerciale : on n'achète pas à quelqu'un en qui on n'a pas confiance !
J'indique également en une phrase que les tarifs sont indiqués pour chaque projet ce qui permet à nouveau de créer de la confiance plutôt que ne de ne pas dire combien je facture et de laisser ça secret.
Je me mets à la place du client (encore une technique de copywriting) et en tant que client, je préfère savoir le plus tôt possible la gamme de prix à laquelle m'attendre !
Déjà ça me permet de savoir si j'ai le budget pour travailler avec cette personne et si le travail fourni pourrait correspondre à mes attentes. À nouveau, on construit de la confiance, j'annonce mes prix en amont et montre ce que je suis capable de réaliser et comment je pense un projet.
La page qui suis-je
Sur cette page, on commence par mon CV en version édulcorée, si le visiteur veut en savoir plus il a un lien vers mon profil LinkedIn en bas de page.
Un lien vers mon portfolio me semble opportun ici donc je le mets à la toute fin au niveau de mes missions freelance.
Enfin, j'indique les valeurs auxquelles je crois et que je souhaite porter dans mon travail où dans les équipes avec lesquelles je pourrai être amené à travailler.
À nouveau, je construis ici de la confiance avec le visiteur. Si nous partageons des valeurs communes, il sera plus enclin à travailler avec moi et donc à me contacter.
L'action de contact
Toutes mes informations de contact sont accessibles dans le pied de page sur toutes les pages. Facilitant l'accès à cette information au visiteur.
J'avais initialement prévu de mettre cette liste dans mon ordre de préférence pour me contacter, c'est-à-dire :
- 06 67 40 56 09
- jeremy.mouzin@gmail.com
- X / @jeremymouzin
Mais visuellement, une fois aligné sur la droite, ça ne donnait pas quelque chose de très agréable à l'œil :

Donc j'ai fait le choix pour une question de design de les classer par longueur pour avoir une liste visuellement plus agréable à l'œil formant une sorte de triangle :

Vous pouvez voir ce que ça donne en bas à droite de cette page.
Le bouton copier l'adresse email
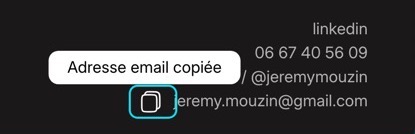
Dernier point important, j'ai créé un bouton 
En effet, si vous cliquez sur l'email, c'est un lien de type emailto: qui ouvre votre gestionnaire d'emails sur votre ordinateur. Or la plupart du temps on utilise un outil en ligne pour gérer ses emails. Ce qui nous intéresse, c'est juste de copier l'adresse email facilement.
Ici, grâce à ce bouton, pas besoin de galérer à cliquer précisément pour sélectionner le texte de l'adresse email
(en
faisant bien attention
de ne pas déclencher le lien au passage !) : il suffit de cliquer sur l'icône 

Très simple, très pratique et à nouveau, on améliore l'UX pour le visiteur, on lui facilite l'action qu'on veut qu'il fasse : nous contacter !
Le design
Je suis parti sur un design sobre et épuré, sur un fond quasiment noir et un texte blanc pour avoir un bon contraste et faciliter la lecture.
Je voulais mettre mon visage sur le site sans que ce soit prédominant, donc je me suis inscrusté dans la lettre O de mon nom de famille que j'ai agencé de façon astucieuse avec mon prénom pour former un ancrage visuel.
J'ai respecté des règles simples de design pour avoir un site agréable à utiliser et pas trop complexe :
- Une hauteur de ligne de 1.5 et pas 1 (comme c'est par défaut dans les navigateurs)
- L'utilisation de seulement 2 polices de caractères
- Une unique couleur primaire pour accentuer certains éléments sur le site (mots en gras et colorés, traits de soulignement des liens, traits de décoration etc.)
- Un style d'écriture simple et concis, beaucoup de paragraphes courts plutôt que des gros pavés
- Une largeur maximale de 64 caractères pour faciliter la lecture des paragraphes même si la largeur de votre écran est gigantesque
- Une taille de police d'écriture plus grande que la moyenne pour ne pas avoir besoin de l'ajuster (je trouve la taille 16 pixels par défaut trop petite)
- Des indices visuels sur les éléments cliquables : soit ils sont soulignés, soit lorsqu'on passe le curseur dessus ils deviennent soulignés
- Un design entièrement responsive : que ce soit sur mobile ou tablette ou écran de TV, mon site est lisible et l'interface s'adapte
- Et plein d'autres choses qu'il serait trop long de lister...
Un site responsive
Faire le design d'un site web était simple avant l'apparition du mobile et des tablettes car on savait d'avance (à peu près) la hauteur et la largeur des écrans d'ordinateur.
Aujourd'hui, lorsqu'on fait le design d'un site, il faut que celui-ci soit pensé non seulement pour des écrans gigantesques comme une TV 4K mais aussi pour des écrans tout petits comme sur smartphone.
C'est la partie la plus ardue dans le design d'un site. Il faut réussir à ce qu'avec n'importe quelle largeur / hauteur d'écran, le site soit toujours confortable et agréable à utiliser.
Cela implique de gérer la taille des polices de caractères, mais aussi l'espacement entre les différents éléments qui composent l'interface, le fait d'afficher ou de cacher les menus pour naviguer etc.
Le menu de navigation qui se trouve à droite sur grand écran se retrouve tout en haut sur mobile par exemple sur mon site.
Voici une démonstration en vidéo de mon site qui fonctionne à n'importe quelle largeur d'écran :
Réussir à avoir une interface toujours claire, en laissant la place au contenu et en permettant une navigation fluide et propre demande pas mal de temps et j'ai dû ajuster beaucoup de choses pour en arriver là mais le résultat en vaut la chandelle !
Conformité W3C & Accessibilité
J'ai vérifié que chaque page du site est conforme aux standards HTML & CSS du W3C.
J'ai également vérifié que mon site était accessible pour les personnes handicapées.
Et notamment, pour les personnes ayant des déficiences moteur, la navigation au clavier est facilitée par la mise en place d'indices visuels pour savoir quel lien est actif lorsqu'on navigue sur le site en utilisant la touche TAB ou CTRL + TAB.
Une bordure de la couleur primaire est utilisée sur le lien actuellement sélectionné :

Pour les personnes ayant des déficiences visuelles, j'ai mis en place des attributs de la norme WAI-ARIA permettant d'expliquer les différents éléments du site aux lecteurs d'écran.
Les lecteurs d'écran sont des outils de synthèse vocale qui "lisent à voix haute" le texte sur l'écran et permettent aux utilisateurs de naviguer sur le site.
Bien sûr, il reste quelques alertes concernant l'accessibilité que j'ai volontairement laissées et notamment pour mon prénom et nom de famille qui sont peu visibles car quasi transparents mais c'est pour respecter une volonté de design.
Il y aurait encore beaucoup de choses à dire sur ce site mais je vais m'arrêter là.
Si ça vous intéresse, n'hésitez pas à me contacter via les différents moyens de contact listés ci-dessous en bas à droite de la page pour en savoir plus.
